Video-Playlist zu den einzelnen Blöcken.
| Block | Beschreibung | Beispiel |
|---|---|---|
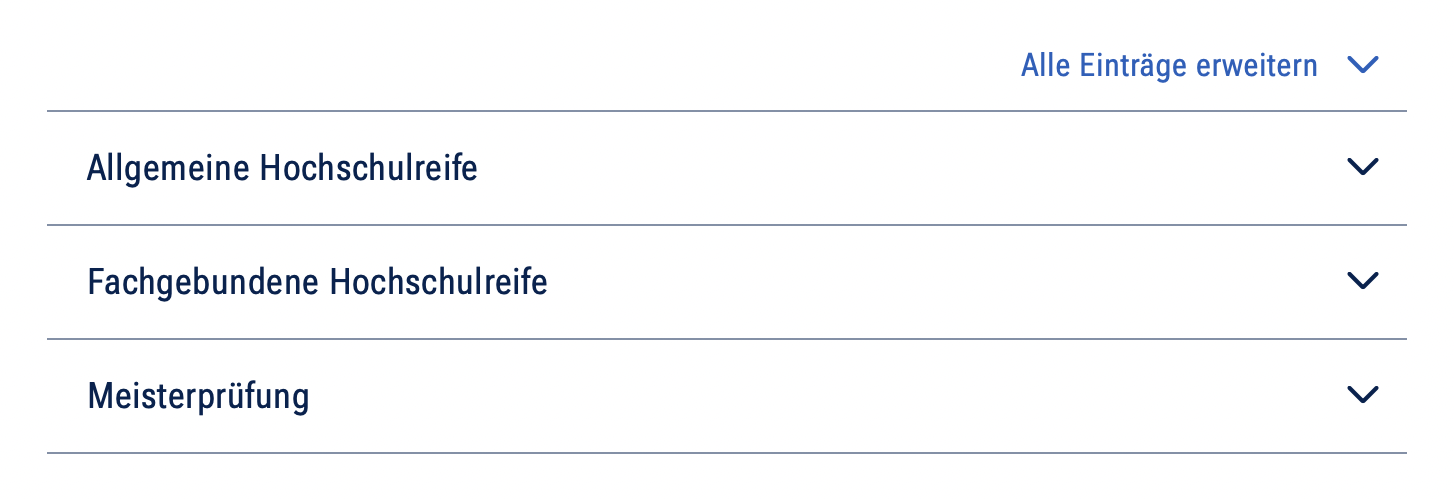
| Akkordeon | Der Block »Akkordeon« stellt Inhalte durch verschiedene Einträge mit den dazugehörigen Überschriften strukturiert dar und bietet daher eine gute Alternative zur Tabelle. | |
| Audio | Der Block »Audio« lässt Sie Nutzenden neben Bildern und Videos auch Audio-Dateien im CMS zur Verfügung stellen. | |
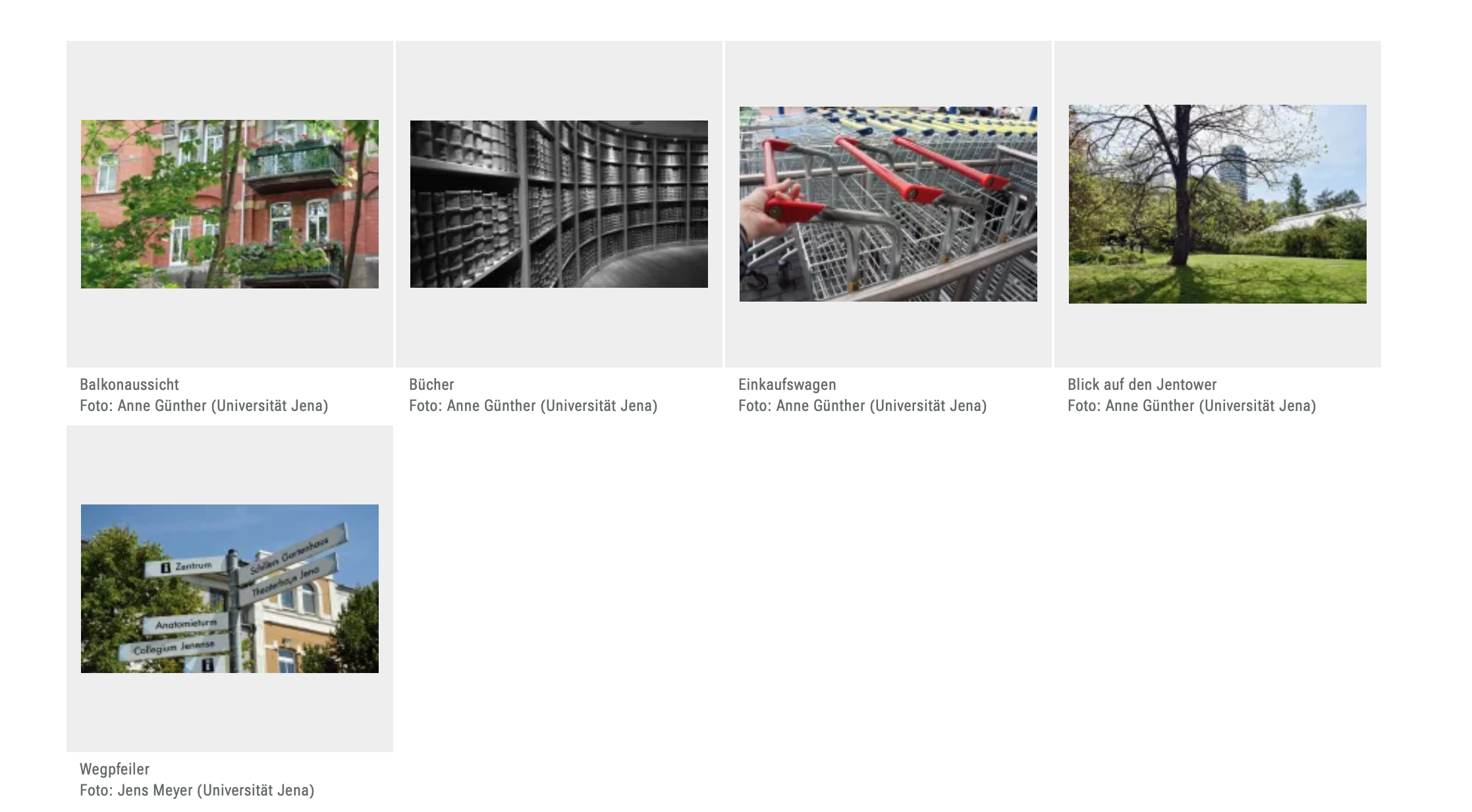
| Bildergalerie | Der Block »Bildergalerie« präsentiert Nutzenden mehrere Bilder. | |
| Dito | Der Block »Dito« imitiert die Inhalte von spezifischen Blöcken. | |
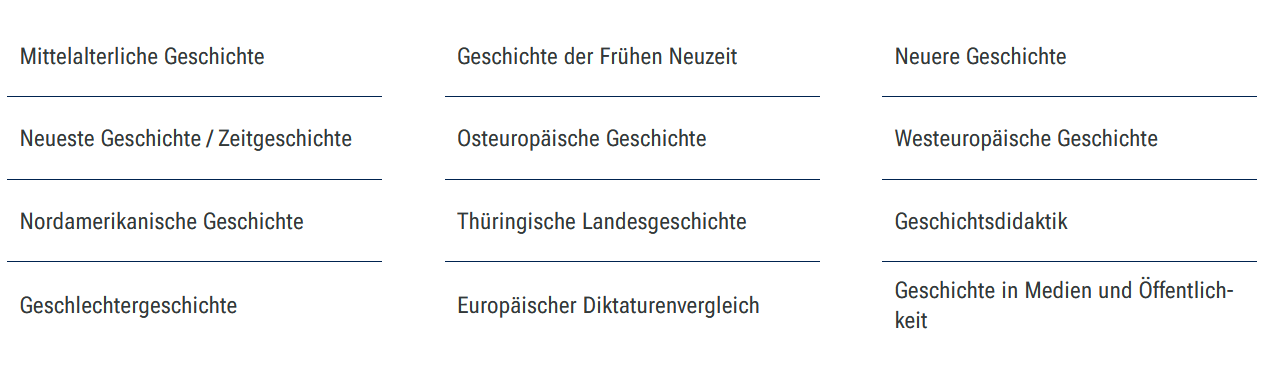
| Einrichtungen | Der Block »Einrichtungen« bietet die Möglichkeit, unter verschiedenen Teilüberschriften auf andere Seiten zu verweisen. | |
| Externe Inhalte | Der Block »Externe Inhalte« ermöglicht die tabellarische Darstellung strukturierter JSON-Daten aus externen Quellen. | |
| Formular | Mit Hilfe eines Formulars können Informationen von Benutzer eingesammelt werden. | |
| Formular Pro | Das Formular Pro ist eine Sonderform des Formulars, bei dem die Daten im CMS gespeichert werden. | |
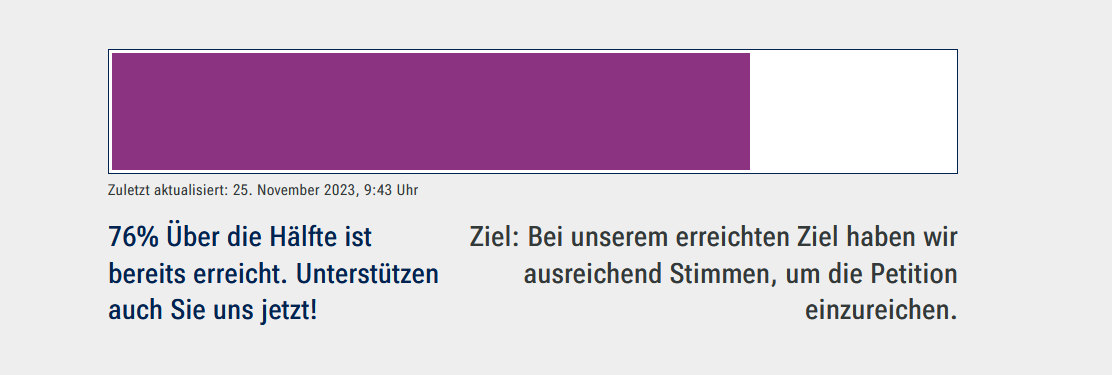
| Fortschritt | Im Block »Fortschritt« lassen sich »Soll-Stand« und »Ist-Stand« eines bestimmten Zieles einstellen. Der erreichte Fortschritt wird automatisch grafisch dargestellt. | |
| Glossar | Der Block »Glossar« dient der anschaulichen Darstellung von spezifischen Begriffen und deren Übersetzung. | |
| iFrame | Der Block »iFrame« dient dazu, eine externe Seite auf Ihrer im CMS angelegten Seite nutzerfreundlich und anschaulich zu verlinken. | |
| Impressum | Der Block »Impressum« dient dazu, den rechtlichen Rahmen einer Seite zu bilden und Angaben über die Person, welche verantwortlich für den Inhalt ist, deren Kontaktdaten und die Adresse der Einrichtung in einem übersichtlichen Format nutzerfreundlich darzustellen. | |
| Info- und Hinweistext | Der Block »Info- und Hinweistext« hilft Ihnen, wichtige Informationen und Hinweise prägnant darzustellen. | |
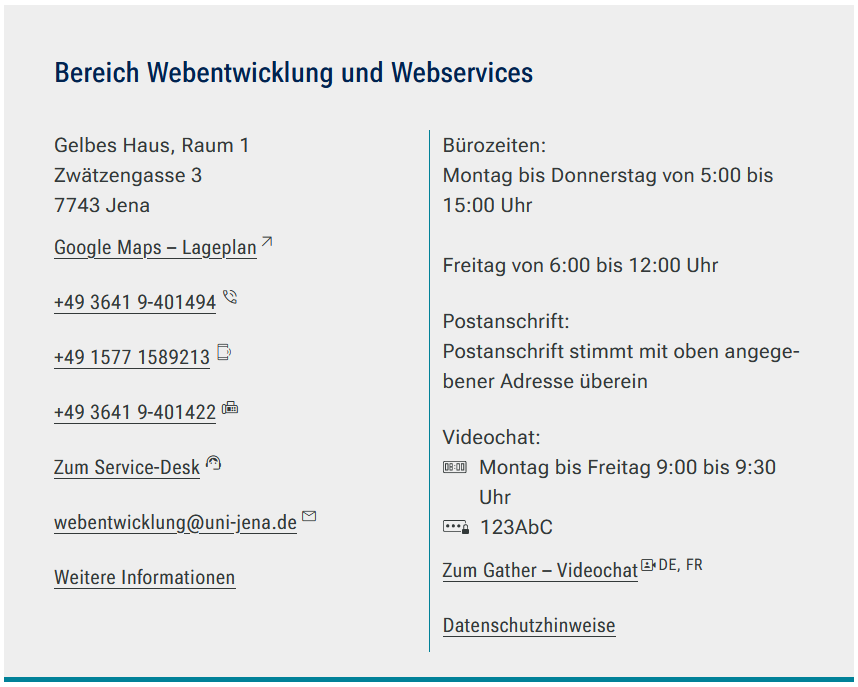
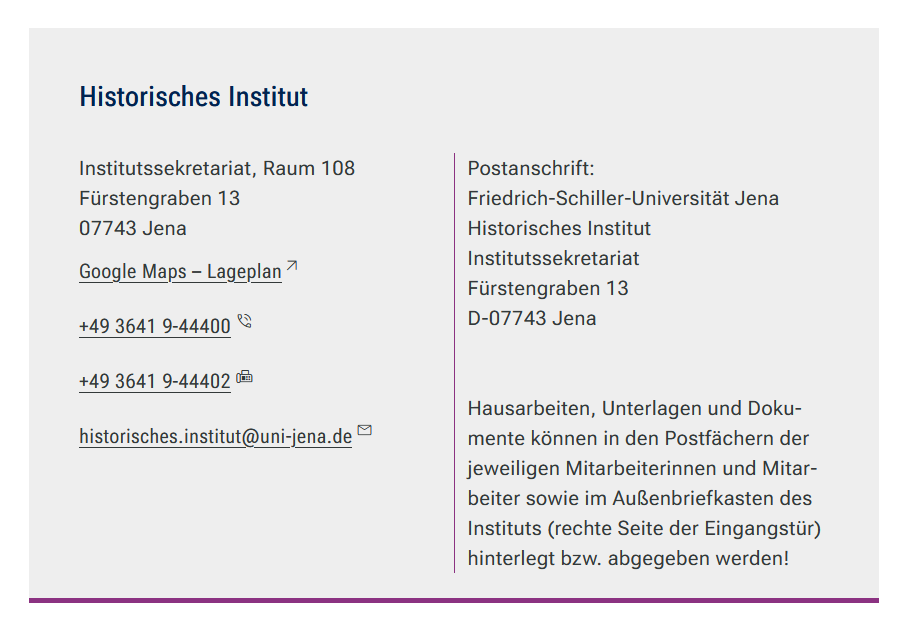
| Institutioneller Kontakt | Der Block »Institutioneller Kontakt« lässt Sie Kontaktdaten anschaulich angeben. | |
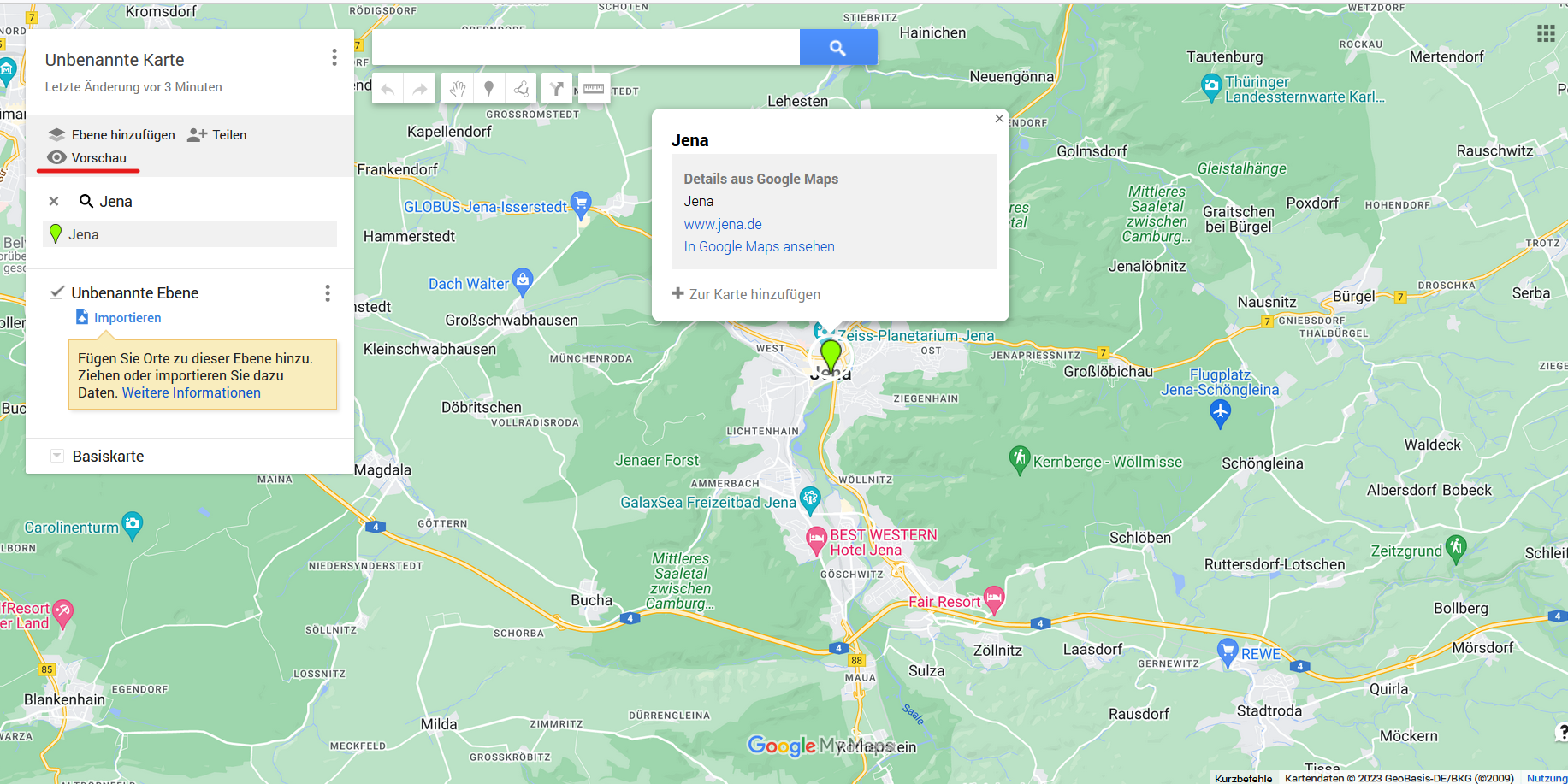
| Karte | Per iFrame können mit Hilfe des Blockes »Karte« externe Online-Kartendienste in die eigenen Seiten eingebunden werden. | |
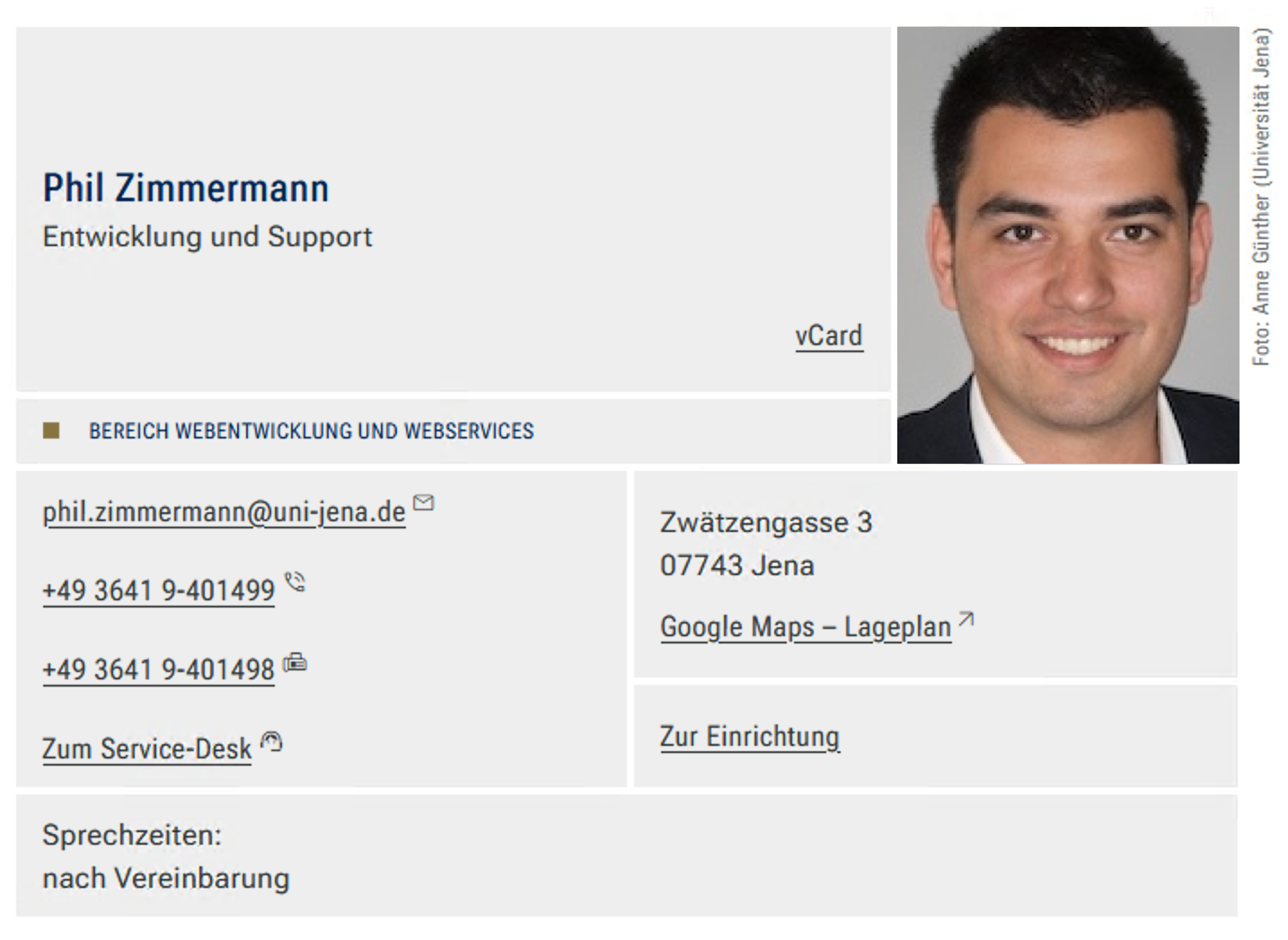
| Kontakt | Der Block »Kontakt«stellt eine kompakte Übersicht über Mitarbeitende dar. | |
| Linkliste | Der Block »Linkliste« lässt Sie viele verschiedene Links strukturiert und übersichtlich darstellen. | |
| Login | Der Block »Login« veranschaulicht einen Anmeldebereich mit Passwort. | |
| Marken und Logos | Mit dem Block »Marken und Logos« können beliebig viele Logos dargestellt, optional verlinkt oder mit einem kurzen Text versehen werden. Die Logos erhalten einen einheitlichen Abstand zueinander und werden je nach Größe des Endgerätes in einem Raster angeordnet. So können Sie Fördermittelgeber, Forschungspartner oder Sponsoren komfortabel präsentieren. | |
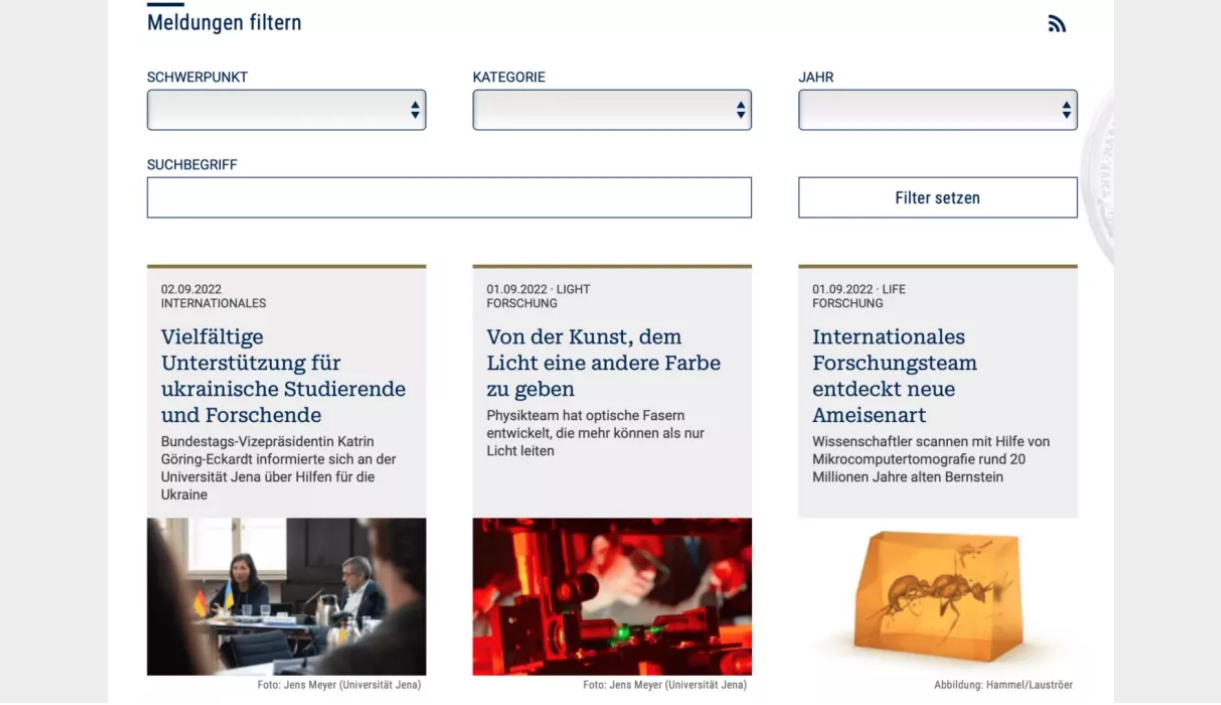
| Meldungen | Die Blöcke »Meldung - Übersicht« und »Meldung - Eintrag« gibt Ihnen die Möglichkeit, auf Meldungen, die Ihrem Seitenbaum untergeordnet sind, aufmerksam zu machen. Je nach Block eignet sich dieser für eine oder mehrere Meldungen. | |
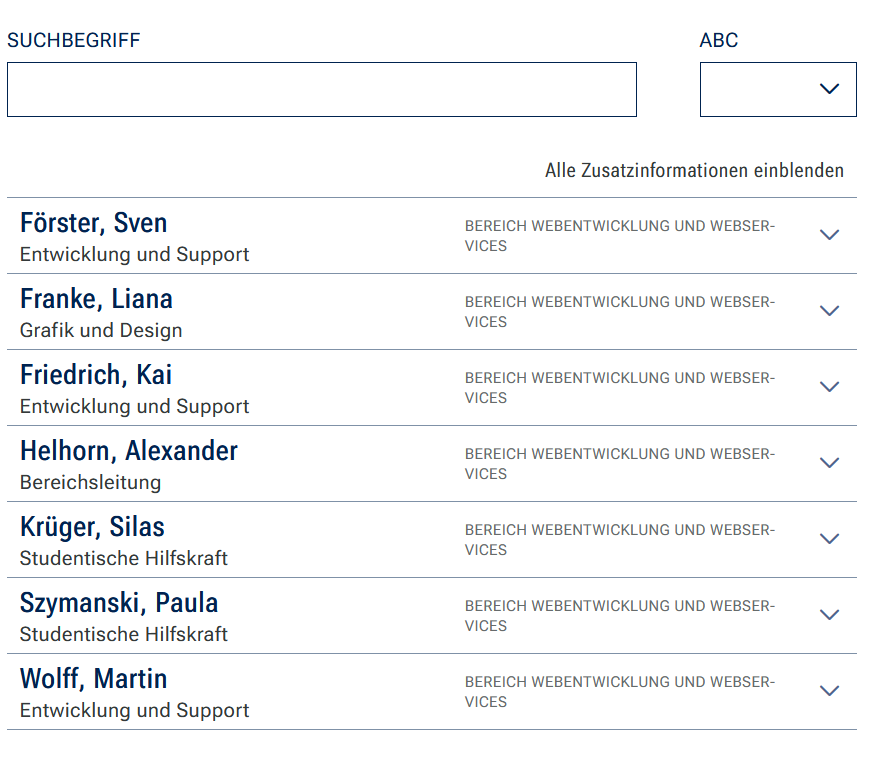
| Mitarbeiterverzeichnis | Der Block »Mitarbeiterverzeichnis« bietet Ihnen die Möglichkeit, alle oder nur ausgewählte Mitarbeitende in einer Liste darzustellen. | |
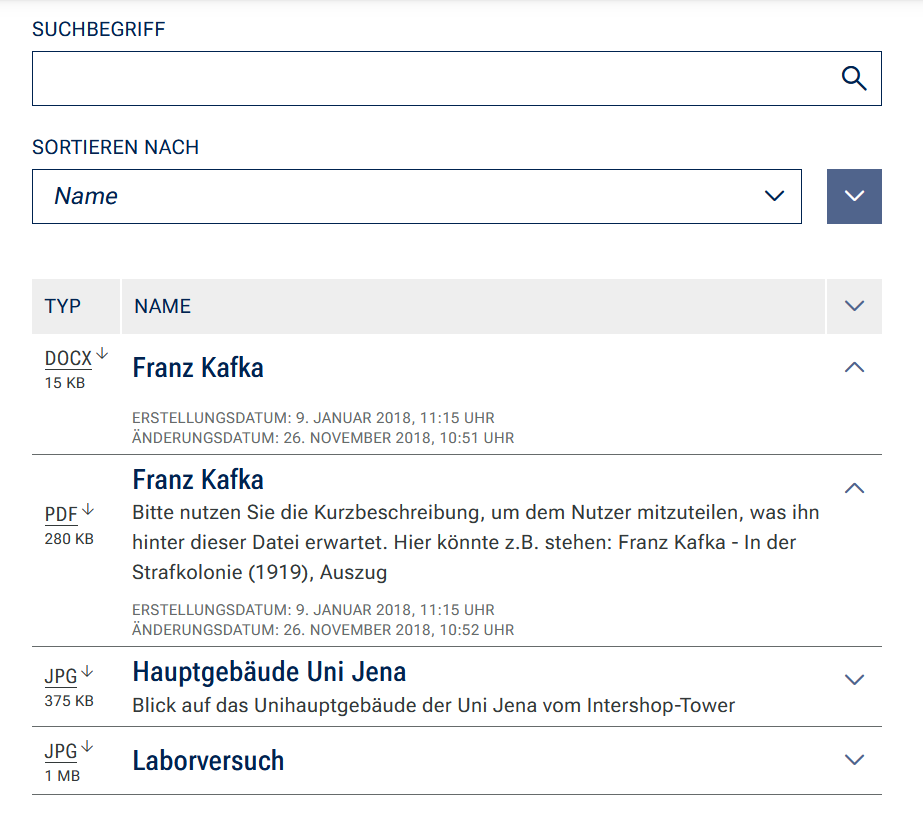
| Multimedialiste | Der Block »Multimedialiste« eignet sich zur Präsentation vieler Multimediadateien auf Ihrer Seite | |
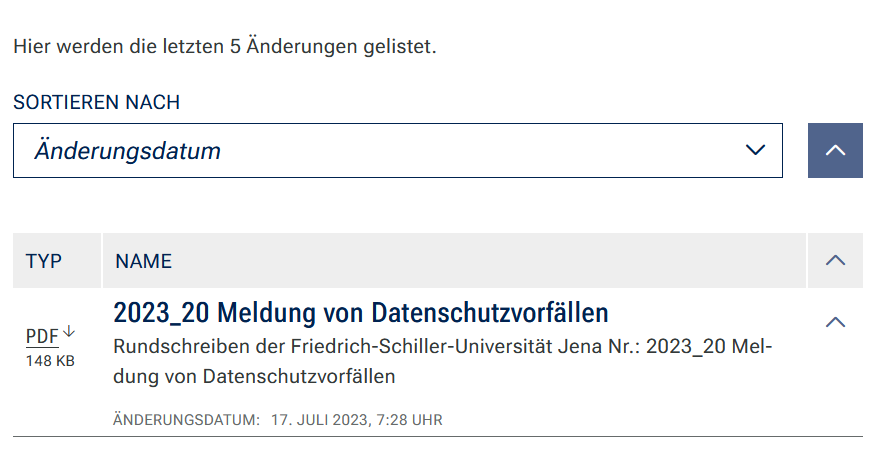
| Multimediaverlauf | Der Block »Multimediaverlauf« lässt Sie eine ausgewählte Chronologie von Multimediadateien anzeigen. | |
| Quernavigation | Der Block »Quernavigation« ist gut geeignet, um andere Seiten aus dem eigenen Bereich zu verlinken. | |
| Schnellzugriff | Der Block »Schnellzugriff« liefert Sprungmarken, wahlweise automatisch oder manuell, zu den Inhalten Ihrer Website. Er schafft eine Art Inhaltsverzeichnis und ermöglicht gerade bei längeren Inhalten einen schnellen Zugriff auf wichtige Themen. | |
| Slider Light | Der Block »Slider Light« stellt Inhalte übersichtlich dar und ist daher ein optimaler Weg, bspw. Bilder anschaulich zu präsentieren. | |
| Slider Pro | Der Block »Slider Pro« bietet noch mehr Einstellungsmöglichkeiten als der Slider Light, was das Verhältnis von Bild und Text anbelangt. | |
| Social Media | Der Block »Social Media« lässt Sie Kanäle auf sozialen Netzwerken mit passenden Icons auf Ihrer Website verlinken. | |
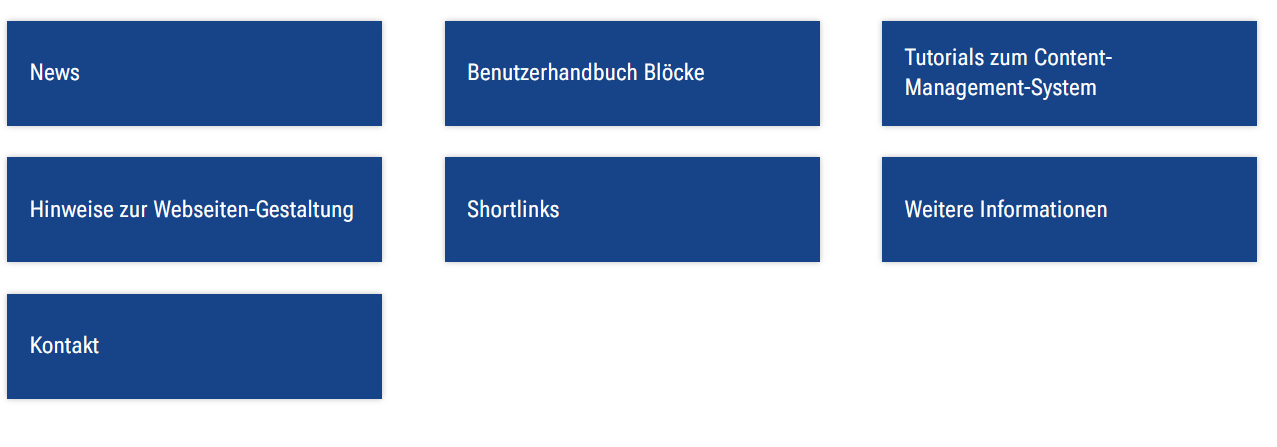
| Teaser Grid | Der Block »Teaser Grid« bietet Ihnen die Möglichkeit Kacheln in verschiedenen Größen zu erstellen, um Inhalte auf ansprechende Weise zu verlinken. Jede Kachel enthält einen Titel, eine Kurzbeschreibung und eine Kategorie, die Sie selbst festlegen. Pro Zeile können Sie ganz flexibel ein, zwei oder drei Einträge platzieren und so die Darstellung Ihrer Inhalte individuell gestalten. | |
| Teaser Meldungen | Der Block »Teaser Meldungen« stellt verschiedene Nachrichten übersichtlich dar und lässt Sie somit Nutzenden auf mehrere Informationen komprimiert aufmerksam machen. |