Beschreibung | Im Block »Fortschritt« lassen sich »Soll-Stand« und »Ist-Stand« eines bestimmten Zieles einstellen. Der erreichte Fortschritt wird automatisch grafisch dargestellt. | ||
|---|---|---|---|
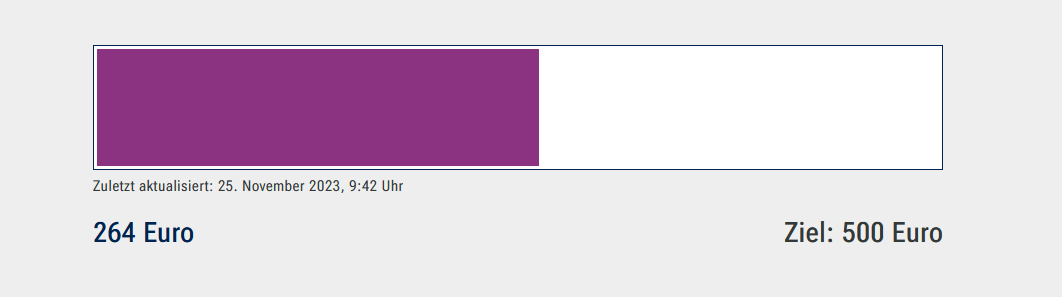
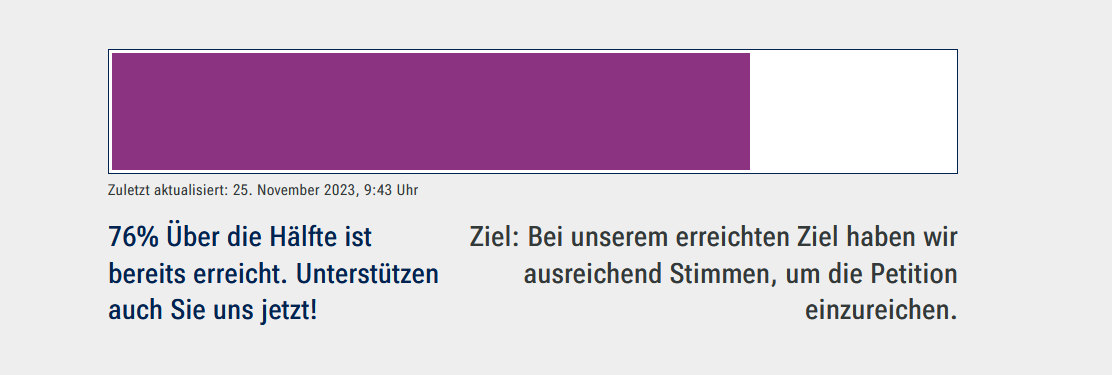
Anwendungsbeispiel |
| ||
Youtube-Link zum HowTo-Video |
INHALTSVERZEICHNIS
Verwendung
Darstellung des Fortschrittes: Dies geht einerseits numerisch und andererseits prozentual. Besuchende Ihrer Website erhalten somit einen schnellen Überblick, wie weit ein Ziel, das Sie auf Ihrer Seite präsentieren möchten, erreicht ist.
Weitere Infos sind auf der Prässentationsseite bereitgestellt. Dort präsentieren wir Ihnen alle zur Verfügung stehenden Blöcke.
Schritt-für-Schritt-Anleitung
- Fügen Sie den Block hinzu.
- Öffnen Sie über die Einstellungsleiste die »Einstellungen«.
- Im Einstellungsmenü müssen Sie zwischen den Feldern »Euro« und »Prozent« wählen, voreingestellt ist bereits »Euro«.
- Wenn Sie die entsprechenden Rechte haben, können Sie im Feld »Farbe« Farbanpassungen des Balkens vornehmen.
- Klicken Sie abschließend auf »Übernehmen« und Ihr Block erscheint mit den eingetragenen Daten.
Zusätzliche Hinweise
Wenn Sie Kommazahlen eintragen wollen, nutzen Sie bitte statt des Kommas einen Punkt. Die Zahlen werden dann je nachdem auf- oder abgerundet.