| Seiteneigenschaften | ||||
|---|---|---|---|---|
| ||||
|
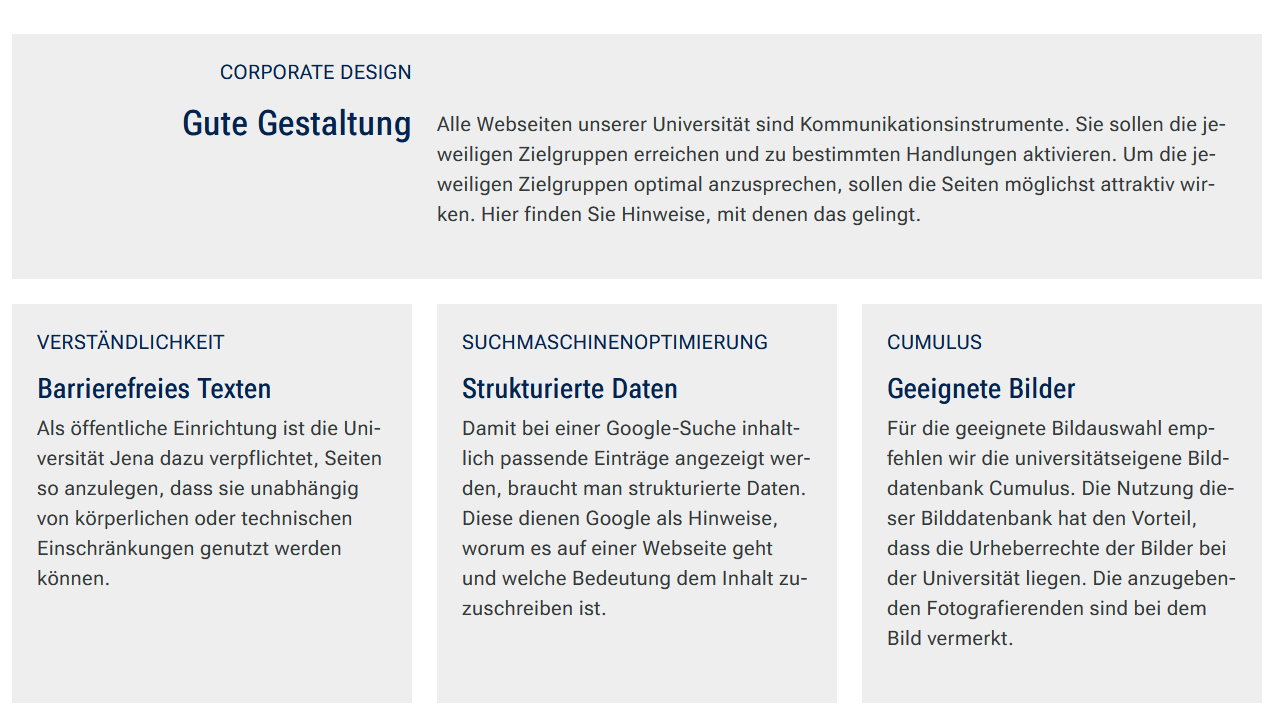
Der Block »Teaser Grid« ermöglicht es, mehrere Einträge mit verschiedenen Linktypen, einer Beschreibung und einer Kategorie geordnet darzustellen.
...
| borderColor | #fff |
|---|
...
|
Beschreibung | Der Block »Teaser Grid« bietet Ihnen die Möglichkeit Kacheln in verschiedenen Größen zu erstellen, um Inhalte auf ansprechende Weise zu verlinken. Jede Kachel enthält einen Titel, eine Kurzbeschreibung und eine Kategorie, die Sie selbst festlegen. Pro Zeile können Sie ganz flexibel ein, zwei oder drei Einträge platzieren und so die Darstellung Ihrer Inhalte individuell gestalten. |
|---|---|
Anwendungsbeispiel | |
Youtube-Link zum HowTo-Video |
...
INHALTSVERZEICHNIS
Inhalt exclude INHALTSVERZEICHNIS
...
- Fügen Sie den Block Teaser Grid hinzu. Wählen Sie bei Bedarf zusätzlich eine Blocküberschrift aus.
- Ist der Block »Teaser Grid« hinzugefügt, lässt sich das Einstellungsmenü aufrufen. Dieses finden Sie, wenn Sie bei Ihrem Block auf das Zahnradsymbol fahren und auf »Einstellungen« klicken.
- Im sich öffnenden Dialogfenster haben Sie folgende Pflichtfelder:
Erweitern title Titel Geben Sie hier einen prägnanten Namen ein. Dieser bildet die Überschrift des Teasers.
Erweitern title Text Hier haben Sie die Möglichkeit, eine kurze Beschreibung über den Inhalt des Teasers zu schreiben.
Erweitern title Kategorie Dieses Feld dient der Einordnung des Teasers. So können Sie einzelne Einträge mit ähnlichen Themen in eine Rubrik einordnen. Sobald Sie in das Textfeld klicken, öffnet sich ein Auswahlfeld mit allen zuvor benutzten Kategorien des Blockes.
Erweitern title Linktyp Auszug einschließen Link einfügen Link einfügen nopanel true - Optional können Sie einstellen, ob sich der Link in dem aktuellen oder einem neuen Fenster öffnet. Wählen Sie dazu unter »Link öffnen in..« Ihre gewünschte Einstellung.
- Klicken Sie abschließend auf »OK« und der erste Eintrag ist fertig. Sie können beliebig viele Einträge hinzufügen.
Erweitern title Optional - Wählen Sie Inhaltsbreite, um die gesamte Breite Ihrer Seite zu nutzen.
Wählen Sie Textbreite, wenn der Teaser Grid auf einer Breite mit Textblöcken, so zum Beispiel mit dem Block Text und Bild erscheinen soll.- Zusätzlich lässt sich im Nachhinein die Sortierung der einzelnen Teaser durch Drag and Drop ändern:
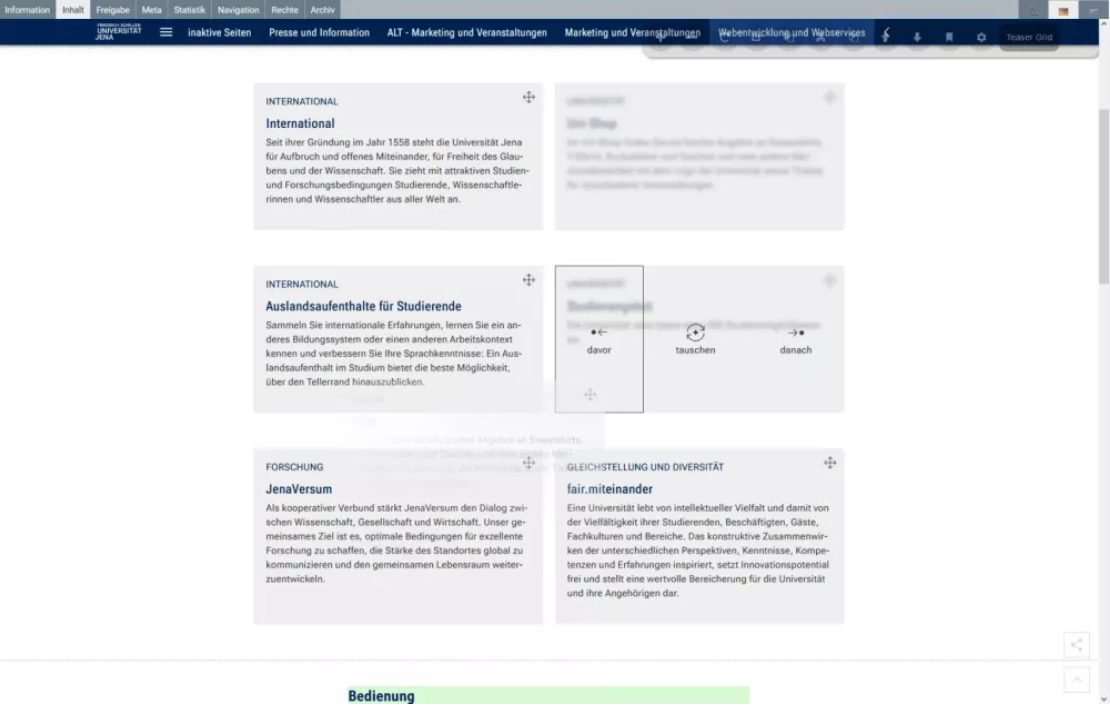
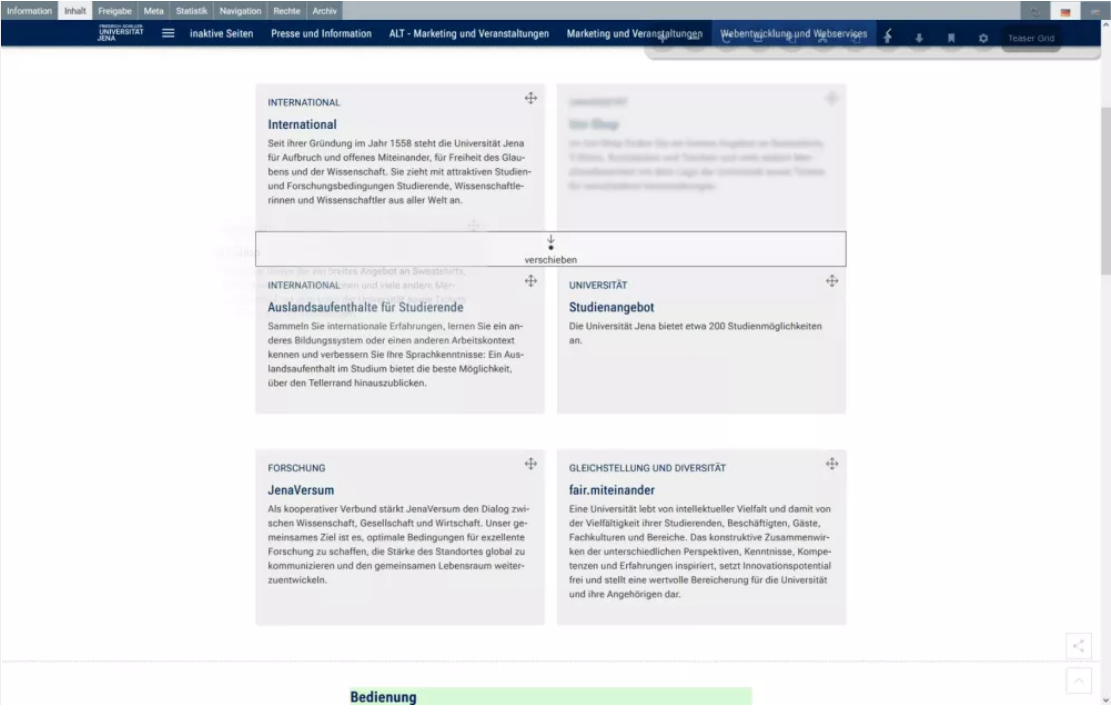
- Klicken Sie dafür auf einen Eintrag und halten Sie die Maustaste gedrückt. Ziehen Sie den Eintrag nun innerhalb des Teaser Grid an die gewünschte Stelle.
- Wenn Sie den Eintrag über bestimmte Bereiche ziehen, werden Ihnen verschiedene Optionen angezeigt. Je nachdem, wo Sie die Maustaste loslassen, wird der Eintrag einsortiert. Beachten Sie dabei, dass Sie durch die Verschiebung die generelle Anordnung Ihres Blockes verändern können.
- Wenn Sie die Sortierung zurücksetzen wollen, gehen Sie in das Einstellungsmenü des Blockes und wählen den Button »Sortierung zurücksetzen«.
- Für eine genauere Darstellung schauen Sie sich gerne unsere Beispielbilder unter »Anwendungsbeispiel« oder das Erklärvideo ab Minute 03:18 an.
- Einzelne Einträge lassen sich im Einstellungsmenü nachträglich bearbeiten (Stiftsymbol) oder löschen (Kreuzymbol).
Anwendungsbeispiele
Der Block »Teaser Grid«. | |
Möglichkeiten des Drag and Drop 1 (horizontal verschieben) | Möglichkeiten des Drag and Drop 2 (vertikal verschieben) |
...
| Image_hover |
|---|