| Beschreibung | Der Block »Teaser Grid« ermöglicht es, mehrere Einträge mit verschiedenen Linktypen, einer Beschreibung und einer Kategorie geordnet darzustellen. |
|---|
| Beispiel | |
|---|
|
Der Block »Teaser Grid« ermöglicht es, mehrere Einträge mit verschiedenen Linktypen, einer Beschreibung und einer Kategorie geordnet darzustellen.
INHALTSVERZEICHNIS

Verwendung
Übersichtliche Darstellung verschiedener Inhalte: Zusätzlich zu den Seitennamen lassen sich Kurzbeschreibungen hinzufügen, sodass Nutzende schnell sehen können, um was es in der entsprechenden Seite geht.
Weitere Infos sind auf der Prässentationsseite bereitgestellt. Dort präsentieren wir Ihnen alle zur Verfügung stehenden Blöcke.
Schritt-für-Schritt-Anleitung
- Fügen Sie den Block Teaser Grid hinzu. Wählen Sie bei Bedarf zusätzlich eine Blocküberschrift aus.
- Ist der Block »Teaser Grid« hinzugefügt, lässt sich das Einstellungsmenü aufrufen. Dieses finden Sie, wenn Sie bei Ihrem Block auf das Zahnradsymbol fahren und auf »Einstellungen« klicken.
- Im sich öffnenden Dialogfenster haben Sie folgende Pflichtfelder:
Geben Sie hier einen prägnanten Namen ein. Dieser bildet die Überschrift des Teasers. |
Hier haben Sie die Möglichkeit, eine kurze Beschreibung über den Inhalt des Teasers zu schreiben. |
Dieses Feld dient der Einordnung des Teasers. So können Sie einzelne Einträge mit ähnlichen Themen in eine Rubrik einordnen. Sobald Sie in das Textfeld klicken, öffnet sich ein Auswahlfeld mit allen zuvor benutzten Kategorien des Blockes. |
- Optional können Sie einstellen, ob sich der Link in dem aktuellen oder einem neuen Fenster öffnet. Wählen Sie dazu unter »Link öffnen in..« Ihre gewünschte Einstellung.
- Klicken Sie abschließend auf »OK« und der erste Eintrag ist fertig. Sie können beliebig viele Einträge hinzufügen.
- Sie können zwischen Inhalts- und Textbreite wählen:
- Wählen Sie Inhaltsbreite, um die gesamte Breite Ihrer Seite zu nutzen.
- Wählen Sie Textbreite, wenn der Teaser Grid auf einer Breite mit Textblöcken, so zum Beispiel mit dem Block Text und Bild erscheinen soll.
- Zusätzlich lässt sich im Nachhinein die Sortierung der einzelnen Teaser durch Drag and Drop ändern:
- Klicken Sie dafür auf einen Eintrag und halten Sie die Maustaste gedrückt. Ziehen Sie den Eintrag nun innerhalb des Teaser Grid an die gewünschte Stelle.
- Wenn Sie den Eintrag über bestimmte Bereiche ziehen, werden Ihnen verschiedene Optionen angezeigt. Je nachdem, wo Sie die Maustaste loslassen, wird der Eintrag einsortiert. Beachten Sie dabei, dass Sie durch die Verschiebung die generelle Anordnung Ihres Blockes verändern können.
- Wenn Sie die Sortierung zurücksetzen wollen, gehen Sie in das Einstellungsmenü des Blockes und wählen den Button »Sortierung zurücksetzen«.
- Für eine genauere Darstellung schauen Sie sich gerne unsere Beispielbilder unter »Anwendungsbeispiel« oder das Erklärvideo ab Minute 03:18 an.
|
- Einzelne Einträge lassen sich im Einstellungsmenü nachträglich bearbeiten (Stiftsymbol) oder löschen (Kreuzymbol).
Anwendungsbeispiele
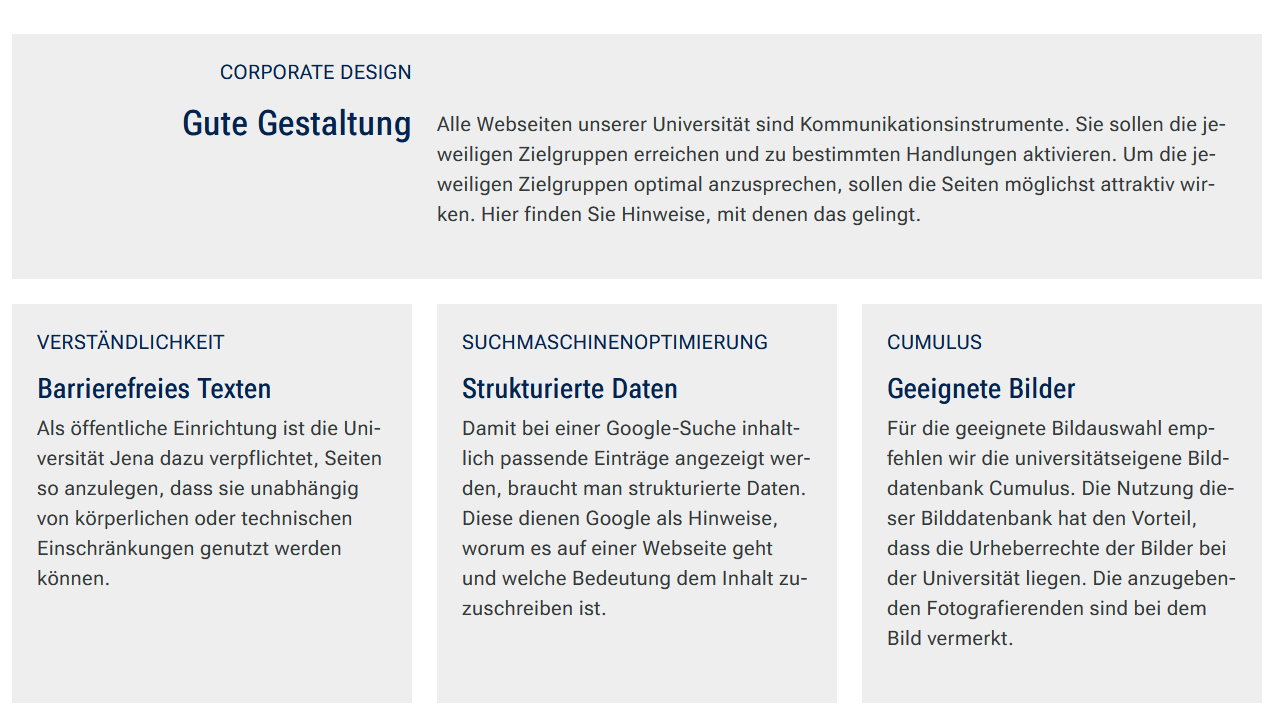
Der Block »Teaser Grid«. 
|
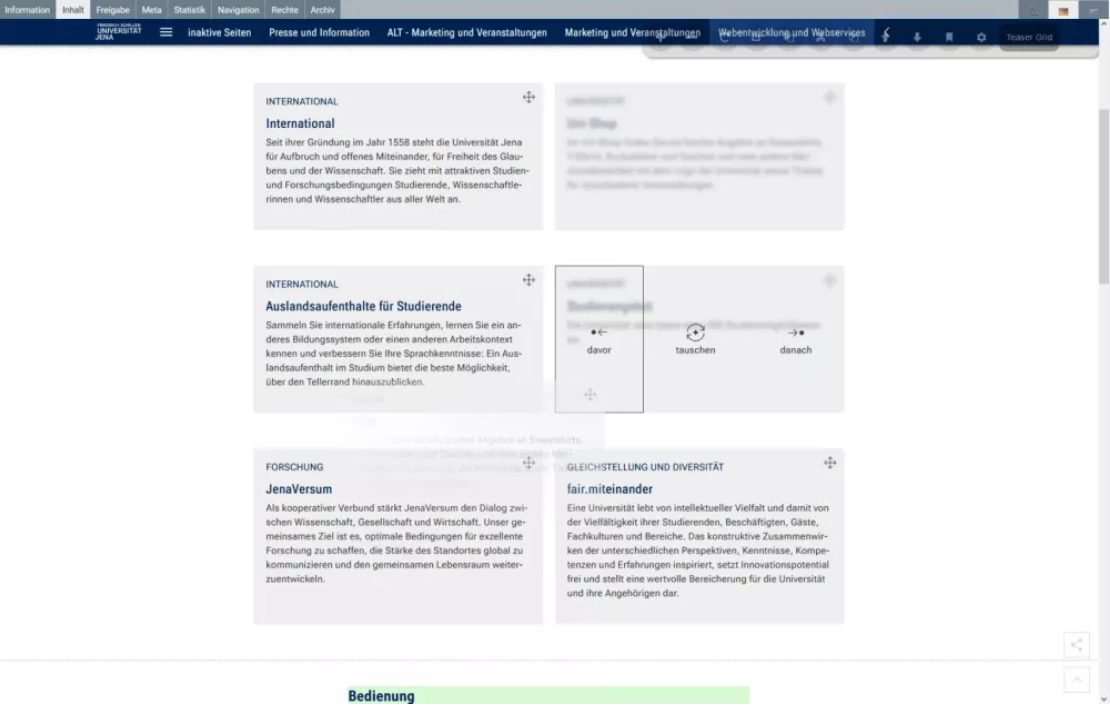
Möglichkeiten des Drag and Drop 1 (horizontal verschieben) 
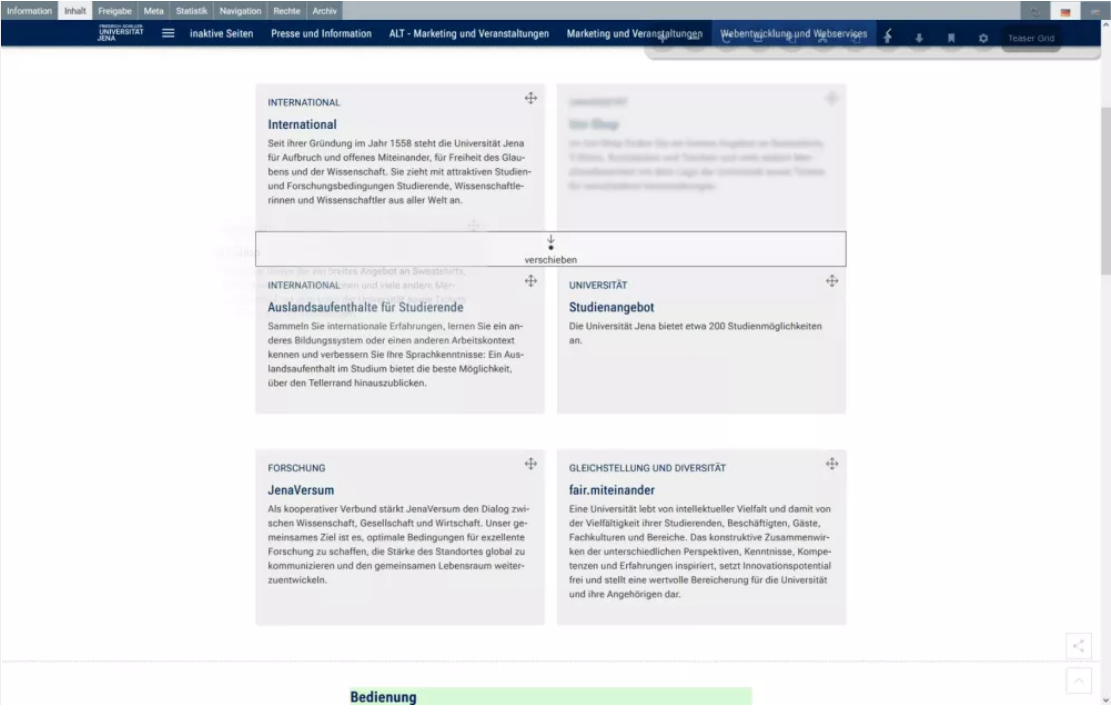
| Möglichkeiten des Drag and Drop 2 (vertikal verschieben) 
|
Zusätzliche Hinweise
- Der Block wird nicht angezeigt: Das kann nur an einem fehlerhaften Link liegen. Möglicherweise haben Sie eine inaktive Seite verlinkt.
- Öffnen Sie das Fenster Einstellungen. Hier sehen Sie schon, welcher Eintrag als fehlerhaft markiert ist. Öffnen Sie einen entsprechenden Eintrag, indem Sie auf den Stift neben dem Titel klicken (ACHTUNG: Nicht auf das rote Kreuz klicken!)
- Bitte halten Sie sich an die empfohlene Zeichenbegrenzung. Sie ist so optimiert, dass sie in allen Auflösungen gut aussieht und lesbar ist.
|
Alternative Blöcke
Alternativ zum Teaser Grid sind folgende Blöcke unter bestimmten Voraussetzungen zur Darstellung Ihrer Informationen ebenfalls geeignet:
Nutzen Sie den Block Teaser Seiten, wenn Sie Besuchende der Seite gezielt auf Seiten der Universität verweisen möchten. Bei diesem Block müssen sie stets ein Bild zu Ihrem Eintrag hinzufügen. |
Nutzen Sie den Block Teaser Meldungen, wenn Sie Besuchenden Meldungen zeigen möchten. |
Nutzen Sie den Slider Light / Pro, wenn es für Besuchende nicht notwendig ist, dass alle Seiten sofort überblickt werden können. |
Ergänzende Beiträge